Понятный интерфейс: чего избегать, чтобы не запутать пользователя
Команда FINIK Design Lab (входит в Лигу Цифровой Экономики) разрабатывает интерфейсы для банков, операторов связи и компаний из других сфер. Наши эксперты регулярно находят способ сделать сложное простым для восприятия. Александр Зерин, руководитель FINIK Design Lab, делится опытом и рассказывает, по каким причинам интерфейс становится непонятным и как этого избежать

1. Длинные тексты
Начнем с простого правила: многословные тексты в интерфейсах нежелательны. Хотя всем, кто работает с цифровыми сервисами, очевидно, что пользователям не нравятся «простыни текста», этот факт уже подтвержден исследованиями. Например, доказано, что люди злятся при виде длинного текста и заранее оценивают его как довольно сложный (еще не начав читать). Это может привести к негативным последствиям для бизнеса: клиенты не прочитают описание продукта или не поймут правила использования приложения.
Если уменьшить объем по какой-то причине нельзя (например, это юридическое соглашение, которое необходимо публиковать по закону), следует тщательно продумать оформление: разделить текст на абзацы, составить таблицы или списки. К этой задаче лучше привлечь редактора, который проследит за смысловой емкостью абзацев, правильно оформит перечни и таблицы. Другой вариант — сначала написать один абзац с ключевыми мыслями, а затем дать ссылку на полный текст.
2. Нестандартные символы
Когда люди пользуются интерфейсами, они действуют автоматически: быстро находят нужные разделы и нажимают на кнопки, часто не вчитываясь в текст. Это одна из причин, почему масштабные изменения сервисов (даже в лучшую сторону) встречают сопротивление и низкие оценки: людям не нравится, когда привычный порядок нарушается.
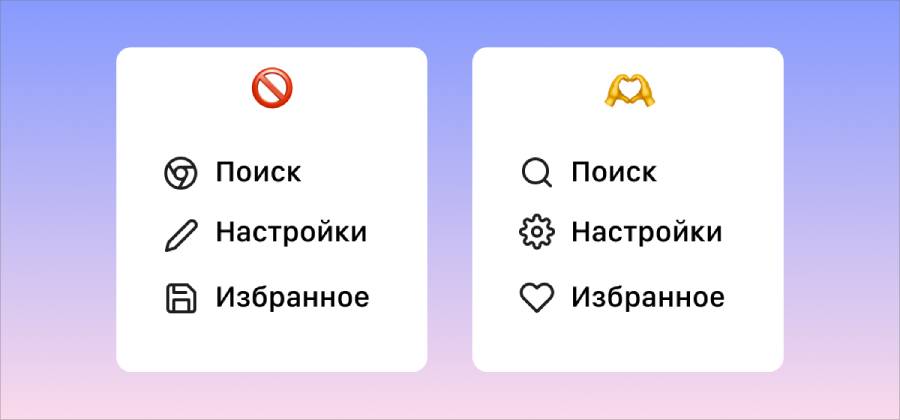
Например, большинство пользователей привыкли, что поиск обозначается иконкой лупы, а настройки — шестеренкой, поэтому даже в новом интерфейсе будут ориентироваться на знакомые образы. Если за привычной иконкой скрывается неожиданная функция, пользователь растеряется или разозлится, что для задач бизнеса одинаково плохо. В подобных случаях перспективнее отказаться от креатива и остановиться на стандартном решении.

3. Неконсистентные названия
Когнитивная нагрузка увеличивается, если элементы интерфейса обозначаются разнородно или многословно. Например, в одном разделе применяется термин «Личный кабинет», в другом — «Профиль», в третьем — «Панель управления». Команде проекта может быть понятно, о чем идет речь, но пользователи, скорее всего, запутаются. При создании дизайна важно стремиться к единообразию: если в одном разделе используется наименование «Настройки», то во всех остальных должно применяться только оно.
В больших компаниях, как правило, есть гайды, в которых зафиксированы все наименования и правила работы с ними. В маленьких проектах подобных документов может не быть, поэтому необходимо составлять их самостоятельно: фиксировать наименования, а затем проверять макеты на соответствие.
4. Нечитабельные шрифты
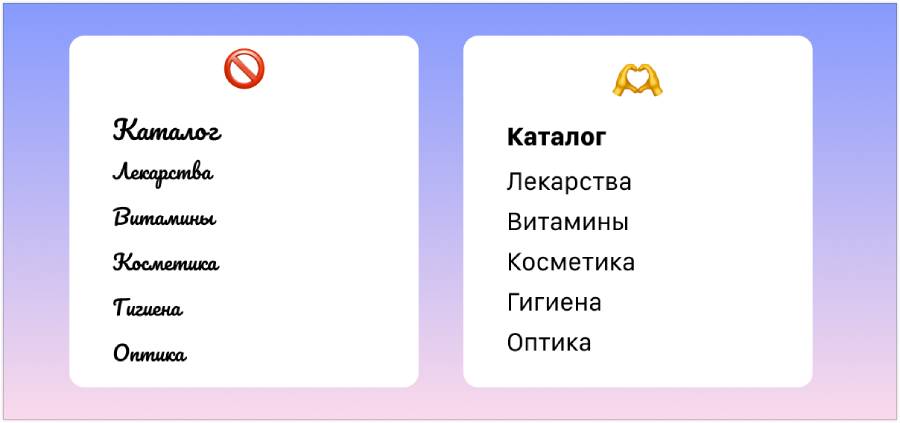
Шрифт нужно оценивать в условиях использования: то, что хорошо читается на большом мониторе, в реальности часто оказывается неразборчивым. Поэтому предпочтение следует отдавать простым и легкочитаемым шрифтам, которые помогают пользователям быстрее освоить интерфейс и решить свои задачи.

5. Нестандартные цветовые решения
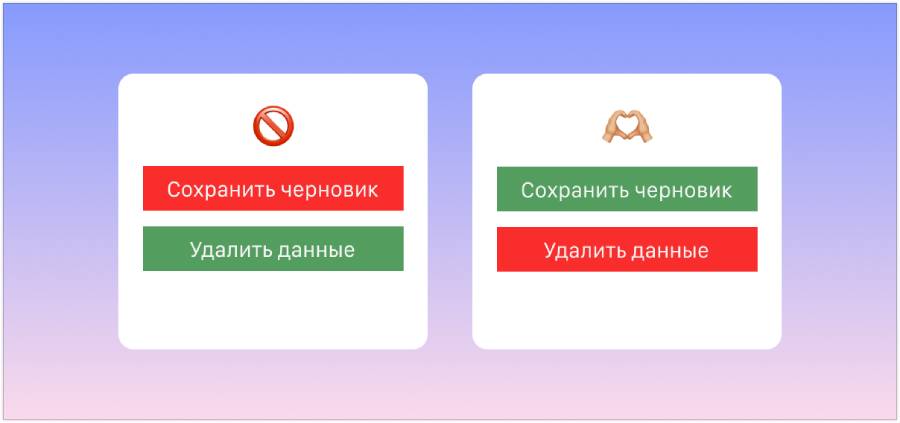
В интерфейсах важно придерживаться стандартной цветовой индикации. Например, в большинстве случаев красный цвет символизирует проблему, отказ или опасность, а зеленый, напротив, означает нормальное состояние, согласие либо успех. Если использовать красный для сообщения об успехе, можно запутать значительную часть аудитории.

Отметим, что нестандартная цветовая индикация встречается в темных паттернах, то есть создатели сервисов применяют ее, чтобы ввести пользователя в заблуждение и заставить сделать то, чего он не хочет. Мы рекомендуем избегать подобных решений и выстраивать доверие между людьми и сервисами.
В то же время при выборе цветовой гаммы важно учитывать стилистику бренда и особенности аудитории. Исследование «Как UX зависит от возраста» консалтингового агентства Markswebb показало, что на значение цвета больше ориентируются представители старшего поколения, тогда как молодые люди обращают внимание на значение символов (разобрали это в пункте 2). Этот фактор обязательно стоит учитывать, если большинство пользователей сервиса старше 60 лет.
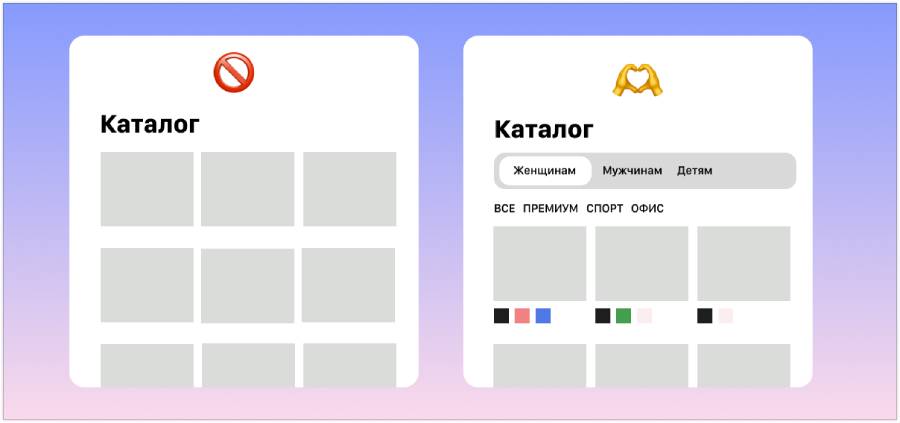
6. Слишком большой выбор
Как правило, большой выбор считается преимуществом. Например, кажется, что если предложить покупателю сотни товаров, то он будет долго листать ленту, не уйдет к конкурентам и в итоге обязательно оформит заказ. На практике же часто выясняется, что изобилие вариантов вызывает трудности.
Усложнение взаимодействия. Как правило, пользователь хочет быстрее решить задачу, а слишком большое количество вариантов затрудняет это. Попытка обеспечить максимально широкий выбор может привести к раздражению из-за необходимости анализировать множество товаров.
Затруднение восприятия. Сложно сравнивать десятки объектов одновременно и определять, какой подойдет лучше. В таком случае повышается вероятность того, что пользователь отложит покупку, — для бизнеса это нежелательно.
Увеличение времени выбора. Даже если изобилие вариантов не отталкивает пользователя, на выбор товаров уйдет больше времени, чем если бы список вариантов был короче.

Следует оговориться, что мы призываем не к сокращению числа товаров, а к более продуманному оформлению интерфейсов. Сколько вариантов товаров должно отображаться на экране, зависит от специфики продукта и масштаба ассортимента. Однако в любом случае не стоит показывать на одном экране больше 15 вариантов. Хорошим решением может быть нумерация страниц и кнопка «Загрузить еще», которые помогут пользователю несколько замедлить скроллинг и сориентироваться (например, понять, сколько товаров нужно оценить для решения своей задачи). Не менее важно предусмотреть фильтры, чтобы пользователи могли сортировать товары по цвету, размеру или наличию.
Эти рекомендации актуальны, когда вариантов действительно много. Если в каталоге пять товаров, нет никакой необходимости разделять их на две страницы.
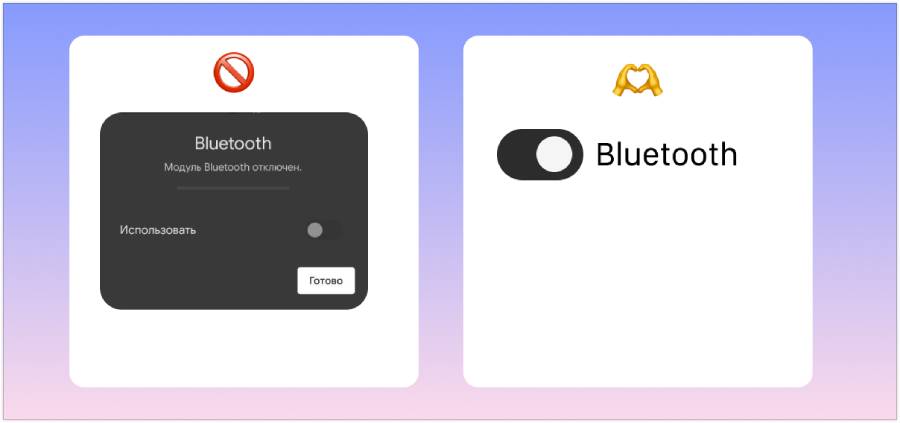
7. Непривычное управление
За годы использования интерфейсов люди привыкли к определенным паттернам. Например, что тумблеры позволяют выбирать между двумя взаимоисключающими параметрами или состояниями. Фактически тумблер — эквивалент физической кнопки, пользователи ожидают, что он сработает сразу после нажатия — как выключатель. Поэтому добавлять к тумблерам дополнительную кнопку активации — плохая идея, которая перегрузит интерфейс.
Таких примеров множество. Дизайнеру следует постоянно изучать, как именно люди используют разные инструменты, и заменять нешаблонные решения на знакомые и многократно повторенные.

8. Непредсказуемость
В хорошем интерфейсе нет сюрпризов: пользователь понимает, что происходит сейчас и что случится, если он что-либо сделает. Звучит просто, но на практике часто оказывается, что добиться предсказуемости сложно. Если пользователь не понимает, что произойдет после нажатия на кнопку, с наибольшей вероятностью он откажется от сервиса.
В предыдущем разделе мы рассмотрели, как важно грамотно настраивать элементы управления, но для понятного интерфейса этого недостаточно. Вот что еще может помочь:
Поясняющий текст. Важно оставаться краткими, но не всегда: если для спокойствия пользователя нужно текстовое пояснение, обязательно добавьте его. Это может быть подпись к кнопке, плейсхолдер, всплывающая подсказка или что-то еще.
Понятная навигация. Простые и емкие названия, возможность переключаться между разделами, «хлебные крошки» — все это поможет пользователям быстрее находить нужное.
Удобный интерфейс — залог того, что люди будут пользоваться сервисом регулярно и не откажутся от него в пользу конкурентов при первой же возможности. С помощью рекламы и других инструментов можно привлечь большую аудиторию, но только понятный и предсказуемый дизайн сделает пользователей лояльными.