Тренды веб-дизайна 2012. Новый год обещает быть богатым на инновации
Наверное, наступающий 2012 год по степени ожидаемости, предвкушения перемен сопоставим разве что с десятилетней давности «миллениумом»

И дело здесь не столько в смутном будущем российской государственности, не в мрачных апокалипсических прогнозах by Эммерих & майя, сколько в том, что то футуристическое будущее, каким его себе представляли наши бабушки и дедушки полвека назад, наконец-то полноправно наступает. И пусть мы по-прежнему ежедневно стоим в пробках, а не бороздим просторы Вселенной, вместо контакта с пришельцами имеем на каждом шагу контакты с пришельцами из южных стран, а технический прогресс так и не освободил нас от 8-ми часового рабочего дня, - тем не менее, мы становимся единым информационным обществом.
Вспомните те дремучие времена, когда интернет считался средой, куда можно было выбираться из суровой реальности лишь время от времени; где было множество соблазнов для морально неокрепших юзеров, на долгое время закрепивших за интернетом положение «места грязнее Москвы-реки» для гиков. Сейчас интернет заметно очистился и из сладкого запретного плода превратился в базовую потребность свободной, разносторонне развитой, уверенной в себе и своих правах личности. Личности, которая хочет иметь доступ к интернету в любое время и в любом месте, всегда знает, что и где искать, и привыкла, что среда приспосабливается к ее запросам, а не личность – к ограничениям среды. Все это в полной мере проявляется в трендах веб-дизайна следующего года, который: мобилен; выходит за рамки только там, где нужно; лаконичен и адаптивен.
Но – обо всём подробнее.
Тотальная мобилизация
Сейчас выйти на улицу без мобильного гаджета – значит, совершить страшный социальный грех «Не быть на связи». Нарушившему грозит заслуженная тотальная обструкция со стороны начальства, коллег, семьи. «Да не забудь ты свой гаджет» впитывается с молоком матери, фиксируется как рефлекс. Мы привыкаем к тому, что гаджет становится нашим персональным пропуском в мир широкого круга общения. С активным проникновением на рынок мобильного интернета этот мир расширится многократно. Немного убеждающих цифр:
• 25% - уровень проникновения смартфонов в России
• 72% обладателей смартфонов используют свой гаджет для просмотра сайтов
• 77% обладателей смартфонов не выходят из дома без гаджета
• 72% считают, что сайты должны быть адаптированы для мобильных устройств
• В 2012 году каждый пятый будет искать информацию в интернете через
гаджет.
(Источники: www.ourmobileplanet.com и http://searchengineland.com/report-mobile-to-account-for-22-percent-of-search-revs-next-year-100685)
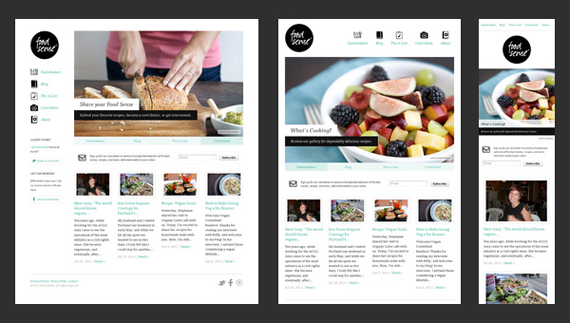
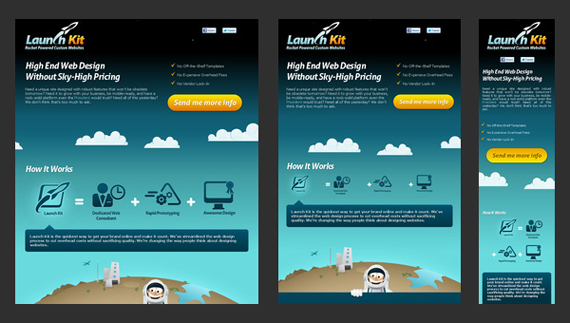
Сайты 2012 года будут спроектированы таким образом, чтобы одинаково хорошо смотреться на экранах разного размера. И в этом им поможет специальный тип верстки - так называемый responsive web design.
О нем говорилось уже достаточно много (чего только стоят эпитеты, которые подбирают в качестве русского аналога: и «отзывчивый», и «чувствительный», и «реагирующий»). Смысл его в том, что сайт самостоятельно определяет размер экрана воспроизводящего устройства и отображает страницу в оптимальном виде, меняя размер, положение и содержимое элементов. В 2012 году этот подход к верстке должен стать общеупотребительным.


Проверить, насколько это верно, можно будет просто – сокращайте окно браузера и следите за изменениями. Видите «эволюцию» сайта с «десктопной» версии до «планшетной» и далее до «мобильной»? – сайт соответствует времени. Сайт «обрезается» справа? – ищите его «мобильную» версию. Если и такой нет – это серьезный повод его создателям задуматься.
Больше 3D
Интернет не очень активно использовал 3D-эффекты, поскольку больше ориентировался на читателей, нежели зрителей. В следующем году картина изменится – интерес к трехмерной графике заметно возрастет. Нет, не стоит ожидать ренессанса вращающихся слов, кубиков и других НЛО из арсенала создателей скринсейверов. Двоиться и троиться в глазах также не будет (разве что сразу после НГ), а вот теней и текстур, создающих «глубину» изображения, на экранах прибавится. Активно буду задействоваться передний и задний план: одни объекты будут «ближе», другие «дальше»; взаимодействовать они будут по реалистичным физическим законам; перемещаться - по законам перспективы. Будет больше 3D-моделей объектов и пространства. Радует, что для всех этих чудес одевать 3D-очки пока не придется.

Меньше «флеша»
Флеш чрезвычайно популярен среди веб-дизайнеров, и они скорее начнут копать траншею ложкой, чем откажутся от годами отрабатывавшейся технологии. Но глупо отрицать очевидное – флеш уже себя исчерпал, в «мобильном» будущем ему уже нет места. Так что, если для чего конец света неминуемо и настанет, то этим «счастливчиком» будет старина флеш. Его место займут молодые и амбициозные - CSS3 и HTML5.
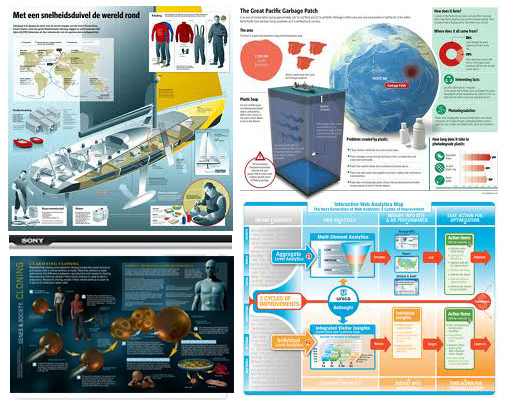
Вместо текста – инфографика
Инфографика – это графический способ подачи информации, данных и знаний, основанный на… blah blah blah. Сплошные буквы – это тяжело для восприятия, особенно когда текст не задействует воображение. Поэтому хорошие копирайтеры пишут текст, разбавленный живыми примерами. Либо вместо них нанимают хороших дизайнеров, которые вместо текста рисуют наглядные иллюстрации.

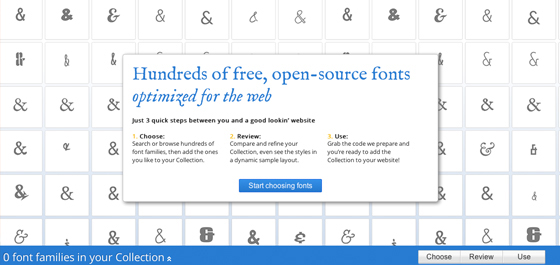
Поддержка шрифтов
Устали от простоты Arial? Пожалуйста! Наслаждайтесь изящными засечками Times'a. Тоже надоело? А не слишком ли вы привередливы? Примерно так было раньше. Сейчас в библиотеке шрифтов Google появились сотни оптимизированных под веб шрифтов, легко встраиваемых в таблицы стилей. Так что в следующем году дизайнеры заметно разнообразят представление текстов на сайтах. Что никак не отменяет значение инфографики!

Меню в несколько столбцов
В 2012 году начнется глобальное изменение – «мобильный» интерфейс станет оказывать серьезное влияние на традиционный веб-дизайн. Стандартные «горизонтальные» и вертикальные» модели навигации дополнятся матричной моделью, которая докажет свое право на существование.
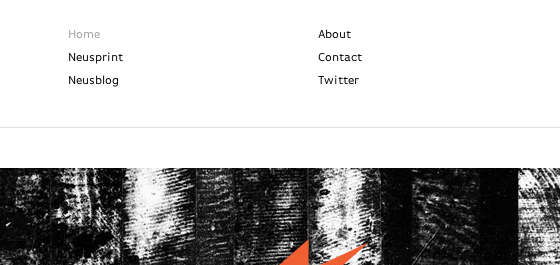
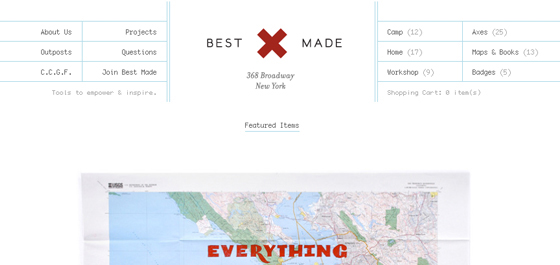
Информации в интернете много, времени мало – не «зацепив» внимание пользователя в первые мгновения его нахождения на сайте, можно ожидать, что он попросту закроет вкладку. Поэтому иногда имеет смысл вынести разделы обычно второго уровня сразу на главную страницу. Когда их достаточно много, стандартный горизонтальный тип навигации становится скомканным и перегруженным, напрашиваясь на то, чтобы «выплюнуть» «менее нужный» раздел из основного меню. А то и вовсе сделать меню в боковой колонке. Однако, если в социальных сетях это прижилось, на всех других сайтах пользователь по-прежнему ожидает увидеть основные разделы где-то вверху страницы. В 2012 году веб-дизайнеры будут решать это противоречие просто. Просто нарушая привычную сетку сайта и размещая пункты меню, по аналогу меню в гаджетах, в несколько колонок. Опыт показал, что это совсем не страшно – новая модель навигации вполне жизнеспособна и хороша принимается пользователями.

Эта реформа стандартной навигации существенно обогатит идеями дизайнерские решения сайтов: можно сделать всего две колонки по центру и тем самым сделать меню элегантно лаконичным, можно разместить разделы в четыре колонки вокруг логотипа – и придать меню строгую функциональность. Все на виду, всему достаточно места, все счастливы.

Из другого
Среди того, что еще объявляют трендами будущего года, запомнилось следующее:
- Фиксированное меню навигации
Не ново, но с
новой подачей. Туда можно вынести вспомогательные иконки, ради которых не
будешь скролить весь сайт – добавить в закладки, перейти в группу в социальной
сети, написать через форму обратной связи. Это не тренд, это просто бывает
удобно иметь доступ к этим опциям в любой момент времени в один клик.
- Круги
Появляются не только в полях и не только под глазами, но, оказывается, эта
форма становится популярной в веб-дизайне. Странно называть это трендом, но
возможно и здесь имеет место влияние мобильных технологий – в век сенсорных
экранов веб-дизайн «округляется» под нажатия пальцами.
- Декоративные ленты
Возможно, среди
веб-дизайнеров стало больше девушек. Иного объяснения этому феномену нет.
- QR-коды
Хотите выделиться? Используйте на
сайте QR-коды. Или покрасьте волосы в красный цвет.
Какие можно подвести итоги? В 2012 году традиционный веб-дизайн станет приближенным к «мобильному» интерфейсу, избавится от стереотипов прошлого, поставит во главу угла качество восприятия и удобство пользования информацией, станет более кастомизированным под запросы конкретного пользователя, избавит от черновой работы по донастройке средств воспроизведения (драйверы, обновления ПО, разрешение экрана). Внешне он станет более простым, но за этой обманчивой простотой будет стоять продуманность и серьезная технологическая база.
Новый год обещает быть богатым на инновации. Есть ощущение, что мы на пороге нового «золотого века» технологий. Будем надеяться, эти технологии принесут человеку только пользу.